はじめに
今回の記事はSpringSecurityに備わっているデフォルトのログイン画面を使用してログイン出来るようになるところまでを実装しています。
この記事を読まれますと、SpringSecurityの設定が完了しているかをどのように確認するかを知る事が出来ると思います。
今回はホーム画面を作成し、デフォルトのログイン画面でログインが出来る所までを、ゴールとします。
過去の記事は下記より参照ください。
SpringSecurityでログイン機能の導入手順を解説しています
ホーム画面の作成
ログインやアカウント作成に対応するために画面を作成していきます。
そのため、必要になるのは、ホーム画面用の「Controller」と「view」が必要になります。
HomeController.javaの作成
既存で作成した「Controller」パッケージの下に「HomeController.java」を作成していきます。

package com.app.progTrack.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String homeIndex() {
return "home";
}
}ホーム画面用のURLは「/」です。
home.htmlの作成
それでは「home.html」を作成していきましょう。作成する場所「src/main/resources/templates」の下です。階層間違えないようにしてくださいね!間違えると「White label」エラーになります。たしか404エラーですかね…。

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>ホーム画面</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav>
<a th:href="@{/}">ホーム画面</a>
<a th:href="@{/logout}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();">ログアウト</a>
<form id="logout-form" th:action="@{/logout}" method="post"></form>
</nav>
<div th:if="${param.loggedIn}">ログイン</div>
<!-- Bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>以下解説します。
11行目 解説
<a th:href="@{/}">ホーム画面</a>ここまでアプリを作成した人なら簡単だと思います。
ホーム画面というリンクを作成していて、urlは「/」ですよ!という意味ですね。つまりクリックすると「/」に遷移するという事です。
12~13行目 解説
<a th:href="@{/logout}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();">ログアウト</a>
<form id="logout-form" th:action="@{/logout}" method="post"></form>通常、ログアウトのリンクをクリックすると、指定されたURLに遷移します。しかし、このコードでは、クリック時の遷移動作を次の処理でキャンセルしています。
onclick="event.preventDefault();このキャンセルは、別の処理を行うために必要です。具体的には
document.getElementById('logout-form').submit();を実行することで、ログアウトフォームを送信します。この際、ID属性を「logout-form」として指定します。フォームの
th:action="@{/logout}"に基づいてPOSTリクエストが送信されます。
16行目 解説
<div th:if="${param.loggedIn}">ログイン</div>ログイン成功時のURLを「loggedIn」に指定する事で、ログインした時に「ログイン」と表示させることが出来ます。
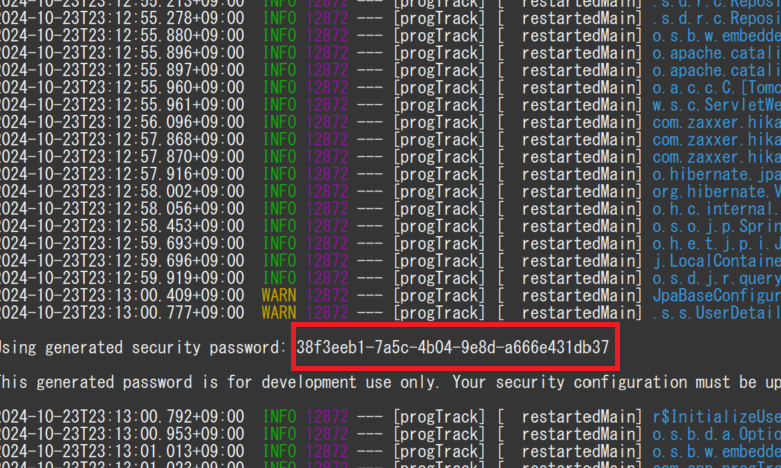
それでは、起動の確認をしたいのでブラウザで確認してみましょう!コンソール画面に見知らぬ文字が出てくることを確認してください。下記表示の右側にパスワードが表示されるので、コピーしてブラウザに行きましょう!

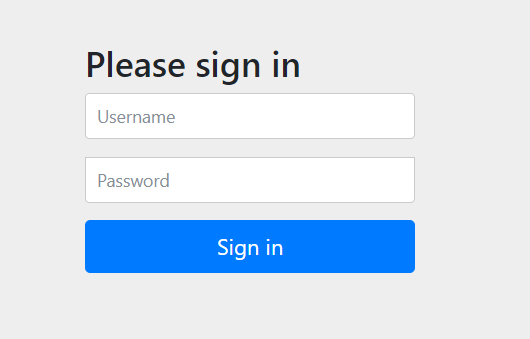
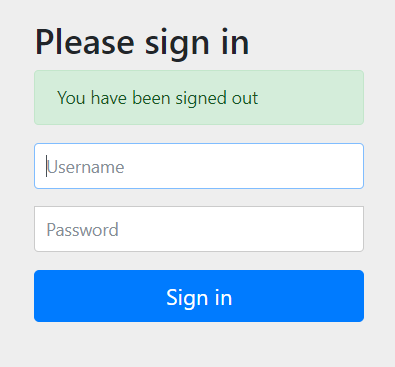
ログイン画面

この画面に来てくれれば、SpringSecurityの設定が完了してます。この画面でUsernameには「user」Passwordは先ほどのコンソールの文字を入力するとログインする事が出来ます。以下は入力した後のキャプチャです。それではログインします。

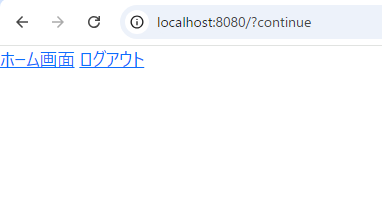
遷移した画面が先ほど作成していたviewの画面に遷移すれば、一旦は正常な動作となります。

ログアウトもクリックしてみましょう!

おわりに
SpringSecurityのベースが完成したので、ここからはDBに登録のあるユーザーの情報を用いてログイン出来るように実装していきます。それでは次回の記事でお会いしましょう。お読みいただきありがとうございました。


コメント